| Table of Contents | ||
|---|---|---|
|
When you’re preparing a site structure for tree testing, one of the most important things to decide is which headings to include and which to exclude.
In general, we recommend that you:
- Include global navigation items, unless they’re very minor
- Exclude links or shortcuts that are not in the global navigation
- Exclude “escape” headings like Search, Contact Us, Help, etc.
Including global navigation
In What is tree testing? in Chapter 2, we saw that the purpose of tree testing is to evaluate the top-down structure of a site – that is, whether users can find what they’re looking for by browsing the site using its top-down navigation.
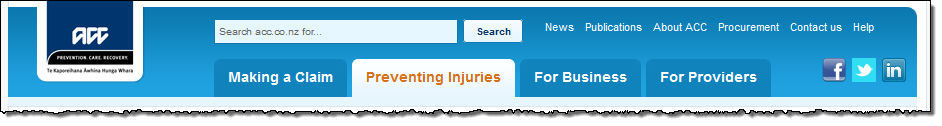
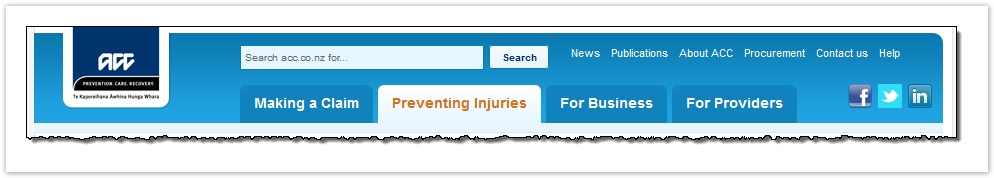
In most sites, this top-down tree structure is represented by the global navigation. Most often this is a row of tabs or headings across the top (or down the left side) of each site page:
Using the example above, our tree would clearly include the main tabs (Making a Claim, Preventing Injuries, etc.) and the subtopics under each of them.
But what about the other global navigation links – the ones that are in the header, but are not major tabs? In the example above, should we include News and Publications in our tree?
In general, the answer is yes – you should include most global navigation items in your tree, because they are top-down navigation links available on every page of your site.
Notice that we said “most”, not “all”. There are often other items that are so minor that they would just add clutter to a tree test. In the example above, you might choose to exclude the social-media buttons, unless you intended to write tasks that might involve them.
What about footer links?
In most sites, it isn’t just the header that provides global navigation. The footer usually does a little (or a lot) of this as well.
Sometimes the footer just repeats the major navigation from the header, or even expands it to show the second level as well (the popular “mega footer” pattern). In this case, the answer is easy – omit the footer links, because you already have them in your tree (from the header).
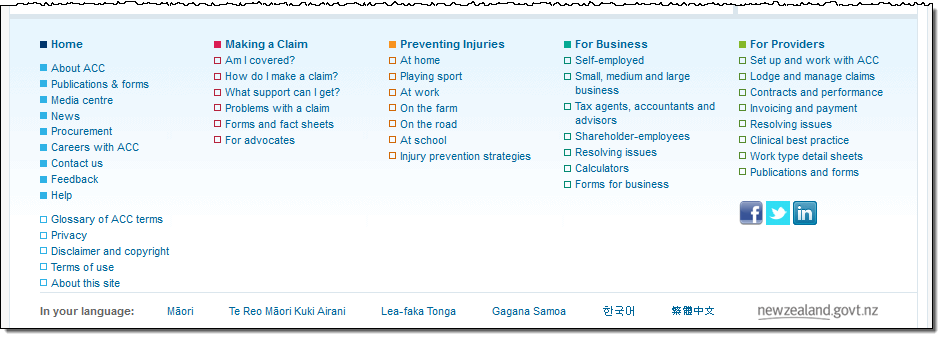
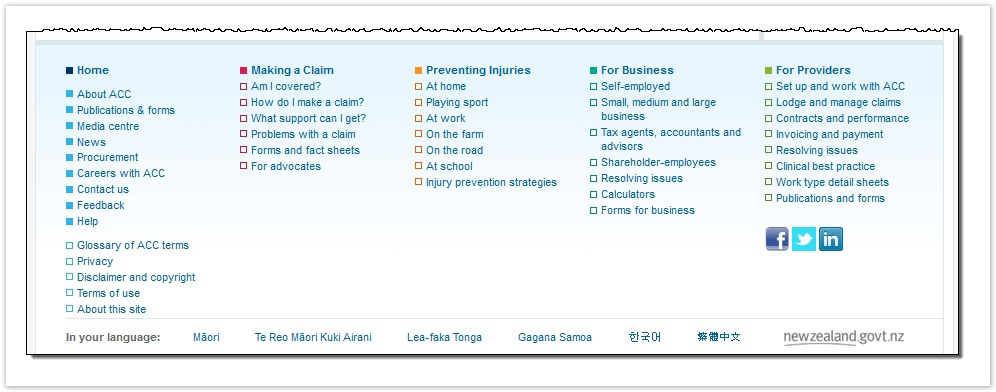
What about additional links in the footer? For example, here’s the footer from the example site above:
Should we include Glossary, Privacy, and other links like them?
The answer here is the same as for minor links in the header: include them if you think they’ll affect the test, but feel free to exclude them if you’re sure they would just be clutter.
In the example above:
- We would probably include Glossary, because we could imagine some participants going there for a given task.
- We would probably exclude Privacy, because it’s rarely visited for everyday tasks. For the purposes of our study, it's just clutter.
Excluding non-global links
When you’re deciding which headings to include, be careful to distinguish between:
- global-navigation links
- "featured" links on a page
As discussed above, we are looking for links that in the global navigation scheme (usually a menu system), to provide users with a way to find content by browsing.
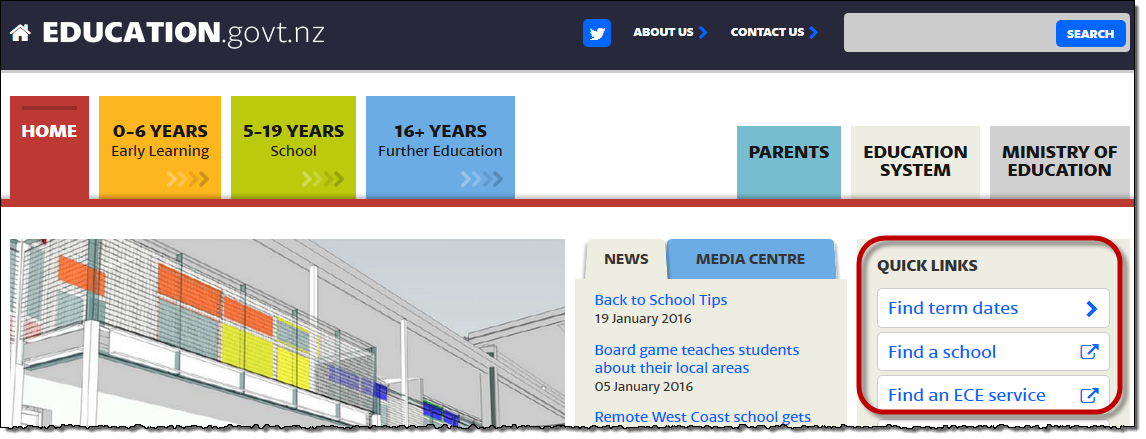
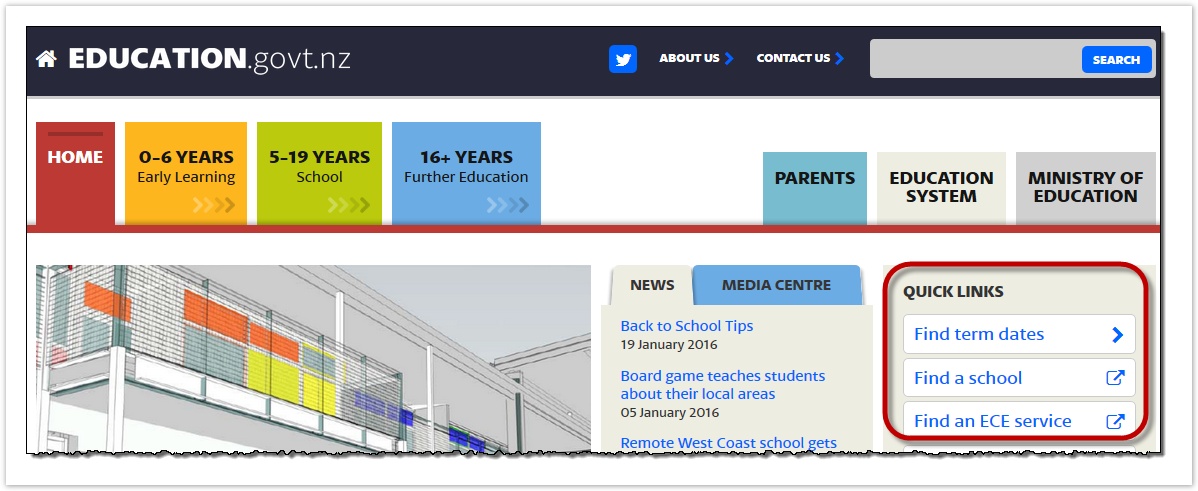
Here’s an example from a government education site:
Should you include Find term dates and Find a school in the top level of your tree? After all, they’re going to be used by a lot of home-page visitors to navigate to important content.
The answer in this case is a clear “no”. While these links are prominent on the home page, they do not appear on most pages of the site (presumably), so they’re not part of the global navigation. Remember that we’re not just testing navigation starting from the home page; we’re testing navigation from anywhere in the site, especially because of how often visitors arrive at subpages via deep links or search engines. These links should only appear in your tree if they have a place in the site's menu hierarchy.
This also reminds us that tree testing is not enough on its own. While it will test top-down browsing for you, it will not test the effectiveness of surfacing important links on a given page. In the example above, featuring Find term dates will definitely affect how users navigate from the home page itself, but that needs to be user-tested with a tool that can show actual page layouts, visual design, and so on.
Excluding “Overview” headings
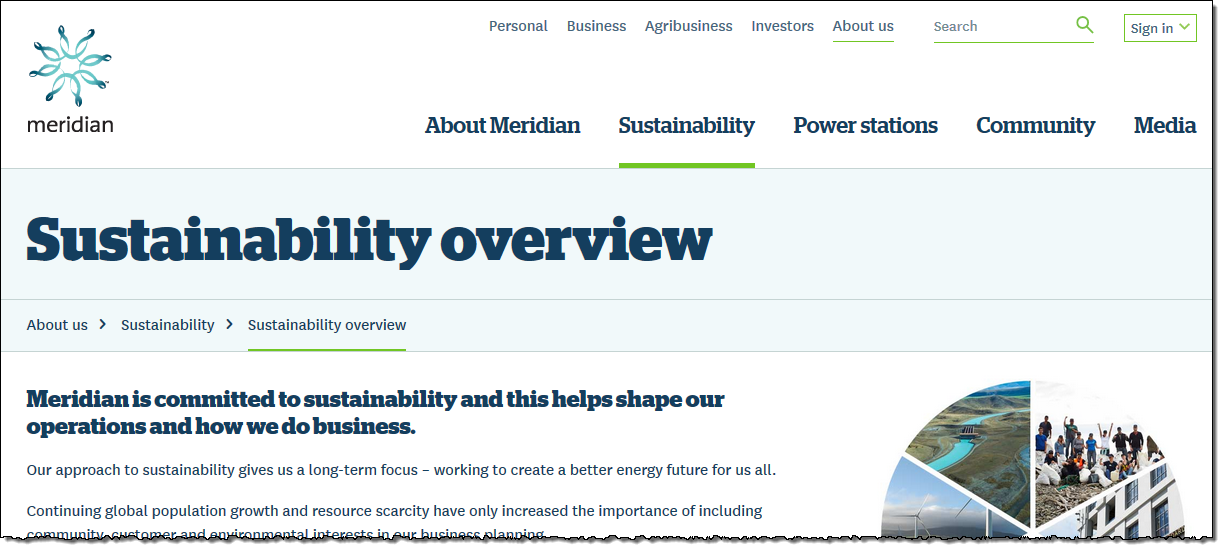
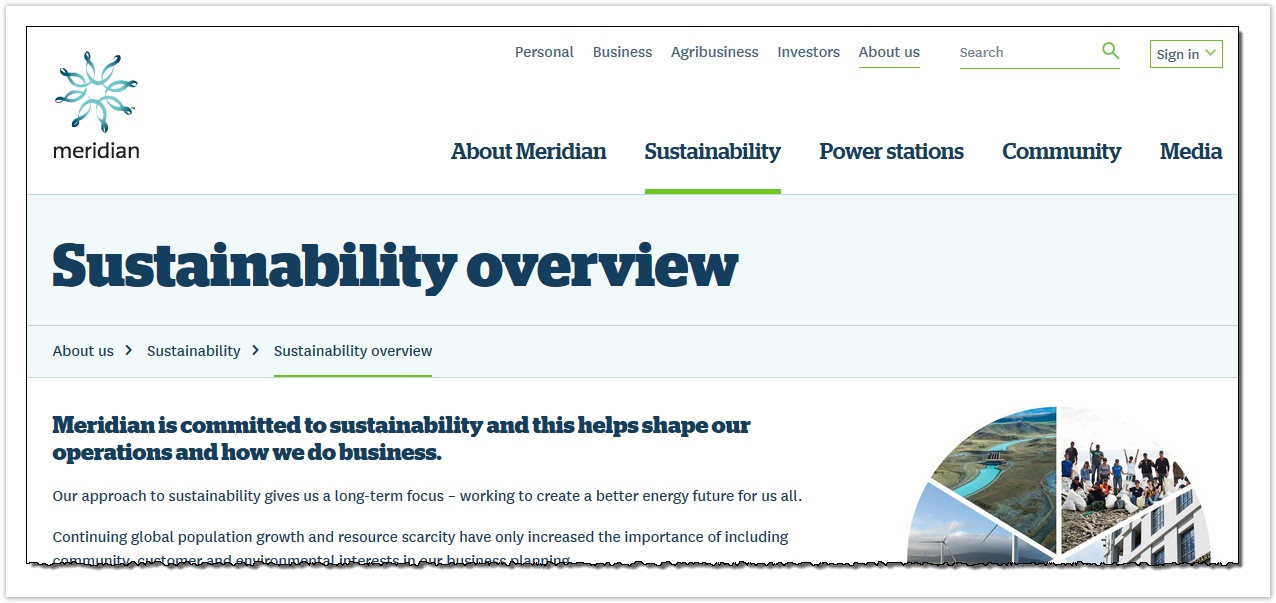
In many content sites, each major section has an introduction that describes what the section is about, and which topics will be covered. Often this is labeled “Introduction”, “Overview”, or something similar. Here’s an example from a power company:
In general, we exclude the Overview topic from our tree when we test it. Why? Because while it often mentions content that is covered in more detail later in the section (and could therefore be considered a “correct” answer for a task that asked about that content), it’s not really where the “real” answer is. And because an overview may mention a lot of different topics, we don’t really find out if the user was looking for the right thing.
It's also important to watch for the opposite problem – content hidden under a main heading because it doesn’t have a subheading of its own. For more on this, see Spotting missing content later in this chapter.
Excluding Search and Site Map
We exclude Search because we’re testing how users browse.
If we include Search, many participants will encounter a task and say to themselves, “Hmm, I’d probably just search for that”, click Search in our tree, and the task would end. While that’s a useful result in a normal usability test (observing that the user chose to search instead of browsing), it doesn’t tell us much about how effective browsing is.
By excluding Search, we’re effectively saying to them, “Yes, you might search on the real site, but if you had to browse, where would you go?”. This way, each participant gives us useful results on every task.
As for Site Map links, we exclude them because they’re redundant; the textual tree we’re presenting is a site map itself.
Excluding Contact Us, Help, etc.
The reasoning we use for excluding Search also applies (usually) to Contact Us, Help, and similar headings. These are often used as “escape” choices, where the participant scans the list of headings, doesn’t find anything promising, and says to themselves, “Ah, I’d probably just call them and ask.”
While that’s a useful finding (none of the other headings seemed to match), we’ve found that providing a Contact Us topic or Help topic (especially at the top level) makes it a bit too easy to bail out on a task. We might learn a little, but overall it’s better to make them either pick a “real” heading or skip the task entirely.
The only time you’ll want to include Contact Us or Help is if you’re actually testing subtrees under those headings. For example, you may want to know if users can actually find items in your Help system, so you include a subtree of topics under Help. The trade-off here is that you will almost certainly get less feedback from other tasks when some participants use the Help topic to bail out of browsing the main tree.
Dealing with faceted browsing
Tree testing is well suited to static content sites, where the grouping of topics and their subtopics doesn’t change on the fly.
Occasionally, though, you may need to model a tree that includes faceted browsing/search, where the subgroups change dynamically.
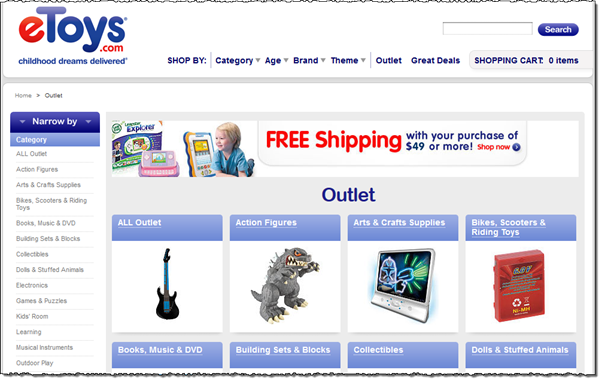
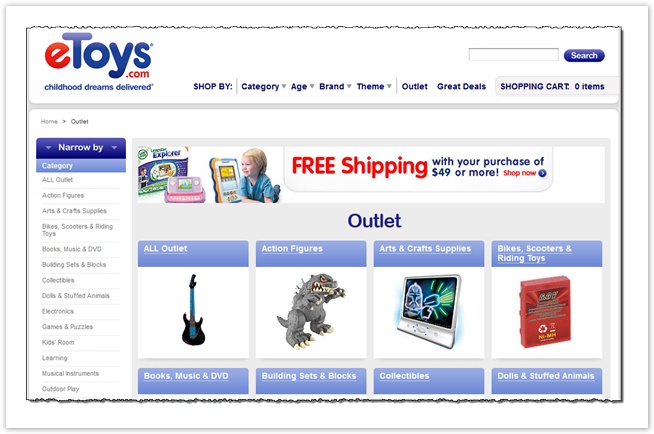
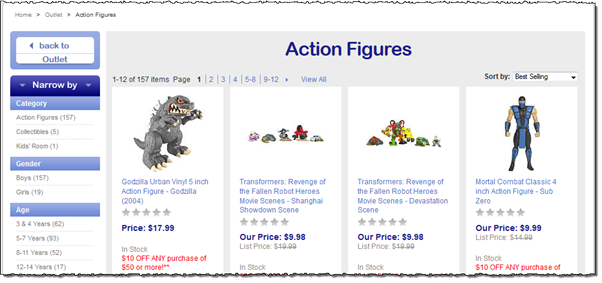
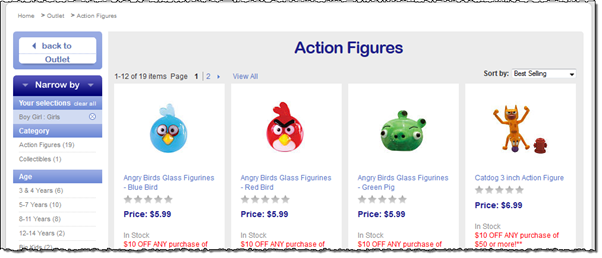
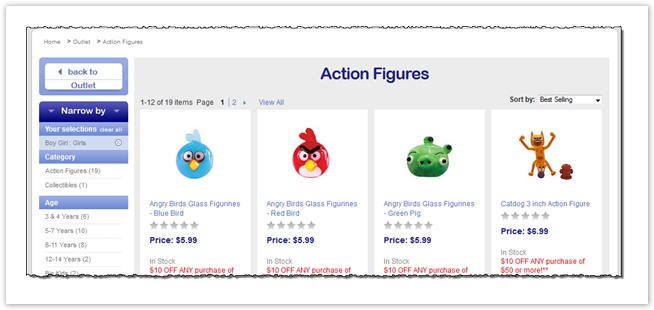
Here’s an example from eToys.com. In their Outlet section, you can browse topics such as Action Figures…
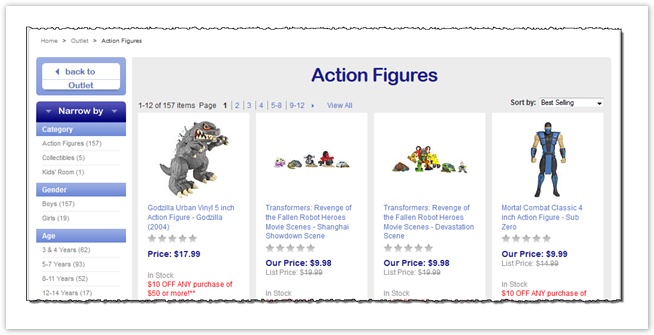
…then browse by lots of subtopics:
The problem here is that we’ve wandered into a faceted search, where choosing a subtopic like Gender > Girls filters the search results, but still offers all the other subtopics to continue filtering by:
If you wanted to model this in a tree test, you would need to offer every subtopic under every other subtopic, and then every remaining subtopic under that subtopic, and so on all the way done (until you ran out of topics). Basically, try to create a static tree of subtopics from a dynamic set of facets is a lot of work, and probably not worth it.
You have two alternatives here:
- If this was just part of a larger site, you might just model the faceted section one or two levels deep, to see if your facets have any glaring problems.
- If you really want to find out how well the faceted browse/search itself works, you’ll need to develop a working faceted search UI and do usability testing on it. Tree testing is just not the right method for this.
Dealing with complex navigation
Some sites are hard to model in a tree test because they have inconsistent global navigation – that is, their top-down browsing structure is hard to determine based on the headings they present.
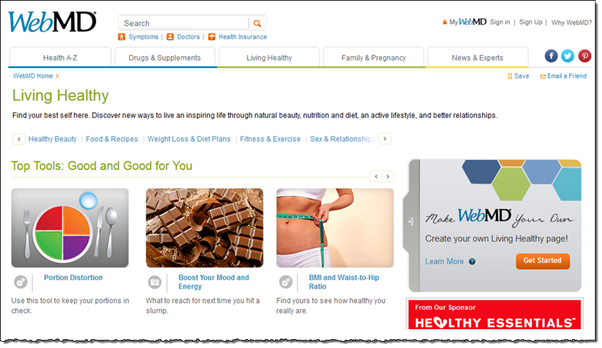
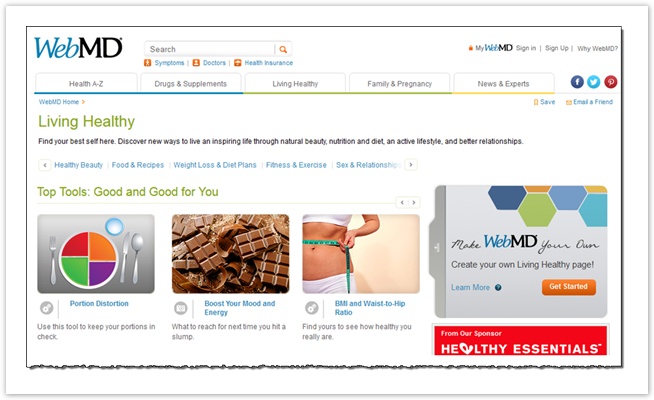
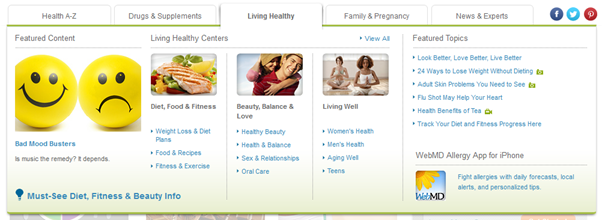
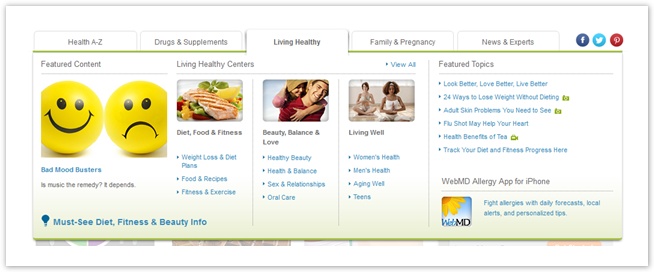
WebMD, the popular healthcare site, is a good example of this. At first glance, it presents what looks like a fairly standard global navigation scheme. Here is the Living Healthy section, with a strip of secondary navigation (Health Beauty, Food & Recipes, and so on):
If, however, you use the mega menu that appears when you hover over the Living Healthy tab, you get a different set of topics and subtopics:
Clicking through the WebMD site further, you may actually find 3 or 4 different ways that they organize topics, some of them overlapping.
Because tree testing insists on a consistently “top-down” browsing structure, it would hard to run a fair tree test on sites like this. A conventional usability test of the actual site would be a much better choice.
...