...
Menu testing is similar to tree testing, in that we are typically modeling a top-down structure and using representative tasks to test its effectiveness with users.user
Naview is a menu-testing tool that lets us "design and build navigation prototypes and test navigation usability".
...
First-click testing
First-click testing (sometimes just called "click testing") is a popular way to see where users click, given a screenshot and a specific task.
For example, here's a prototype sat-nav UI that underwent first-click testing:
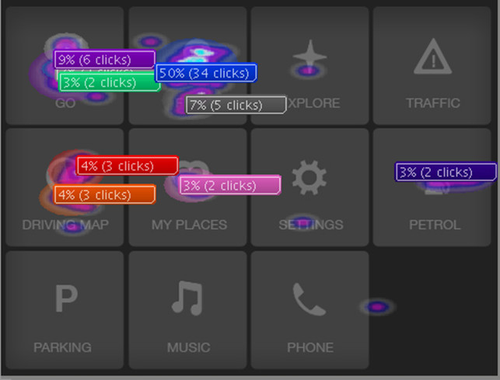
When we asked participants to "visit friends at their new house on 23 Napier St for the first time", the "heat map" generated by the testing tool showed us where they clicked:
This is a quick way of testing various navigation elements - navigation bars, utility links, featured items, links in body content, and so on.
However, because we're just capturing a single click on a screenshot, we can't easily test more complicated interactions like multi-level menus.
Some first-click testing tools
- Chalkmark by Optimal Workshop
- Click Test and Navigation Test by UsabilityHub
- Screenshot testing by UserZoom
- Usaura
Sequence testing
A sequence test extends the first-click test to handle subsequent clicks through a sequence of pages, to see where participants go when given a task. It seems best suited to "funnel" patterns such as a checkout sequence on a shopping site, but could be extended to cover general navigation by adding screenshots/links from across a website.
Navigation Test by UsabilityHub lets us link several screenshots together, define an end point, and see if and where participants stray off that path:
...
Next: Testing search