Wide/shallow vs. narrow/deep
When creating site trees, a common question is “Should we create a shallow tree with lots of headings at the same level, or a deep tree with fewer choices at each level?”
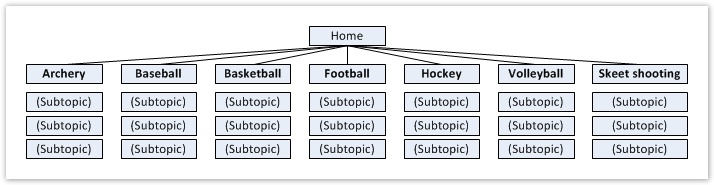
For example, here’s a tree designed as wide and shallow:
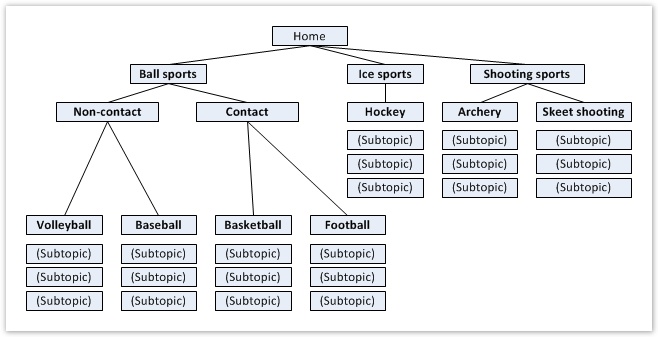
The same topics could also be modelled as a narrow, deep tree:
In most cases, it’s best to go with a shallower, wider tree because:
- With many headings to choose from, the user may be able to spot the keyword they’re looking for immediately, without having to click down a level.
- In a narrow/deep tree, trying to keep the numbers of headings small at a given level sometimes means that we have to create headings that are abstract, and this makes it hard for users to understand what those subsections contain.
- If the tree is too deep, it’s more likely that users will get lost or discouraged, because they have to do more “navigation work” before they get to the actual content.
Note, though, that wide/shallow trees can cause problems if they’re too wide:
- A huge number of headings at a given level can make tiring for the user to skim and choose.
- Lots of headings can make it harder to keep them all clear and distinguishable.
- Too many headings may make it hard to fit them all in the site’s navigation bar.
For more on this, check out Kathryn Whitenton’s excellent article on Flat vs. Deep Website Hierarchies.
Next: Labelling and terminology
Copyright © 2016 Dave O'Brien
This guide is covered by a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License.