In a nutshell, tree testing is a simplified way to measure how easy it is to find items in a site structure.
We run a tree test to see if our users can find what they’re looking for in a “tree” of headings and subheadings.
Tree testing only uses the bare text “skeleton” of our site, without any page layout, visual design, or even content. By design, it only looks at two elements of our information architecture:
If our users consistently find the correct answer without too much time or effort, then our site structure is effective. If they can’t, tree testing helps us find out which parts of the tree are not working as well as they should.
For more on how tree testing fits into the bigger field of Information Architecture (IA) and how it compares to other IA methods, see Chapter 3 - IA in the design process.
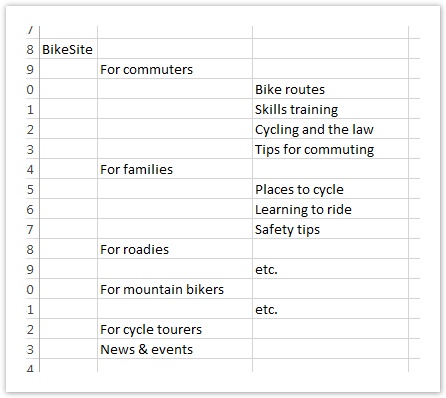
The “tree” in “tree testing” means the hierarchical structure of our website or information space, represented as a multi-level list of text headings:

Typically this corresponds to the global navigation of our website (for example, the top-level tabs and their respective sections and subsections).
We may be testing an existing tree (e.g. the structure of our existing site) or trying out a new tree (revised, or completely rethought) to see how well it works.
When users visit our site, they’re almost always looking for something specific – a phone number, the features of a product, and so on.
In a tree test, we simulate this by giving them tasks – scenarios where they are asked to look for specific items in our site structure. These are typically the most common and/or critical things our site visitors are seeking.
Here’s an example of a task for a banking site:
“How would you arrange to get notified when your account balance is low?”
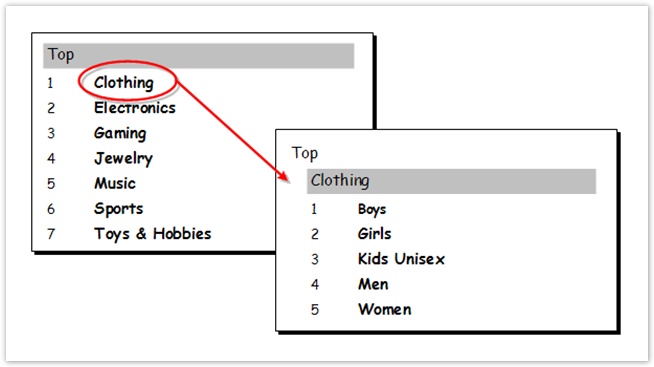
Tree testing was originally done using index cards, where each card showed a set of topics or subtopics. Given a written task...

...participants navigated down through the cards until they found what they were looking for:

The moderator recorded the steps in a spreadsheet, then looked for patterns across participants.
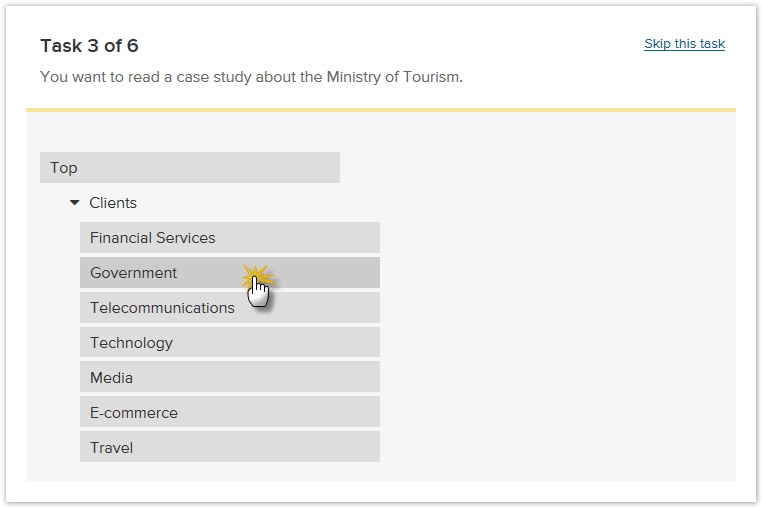
Most tree testing is now done using online web tools. The basics are the same, but online studies are usually unmoderated – that is, the participant can do the test any time, at their own computer, without a moderator present.

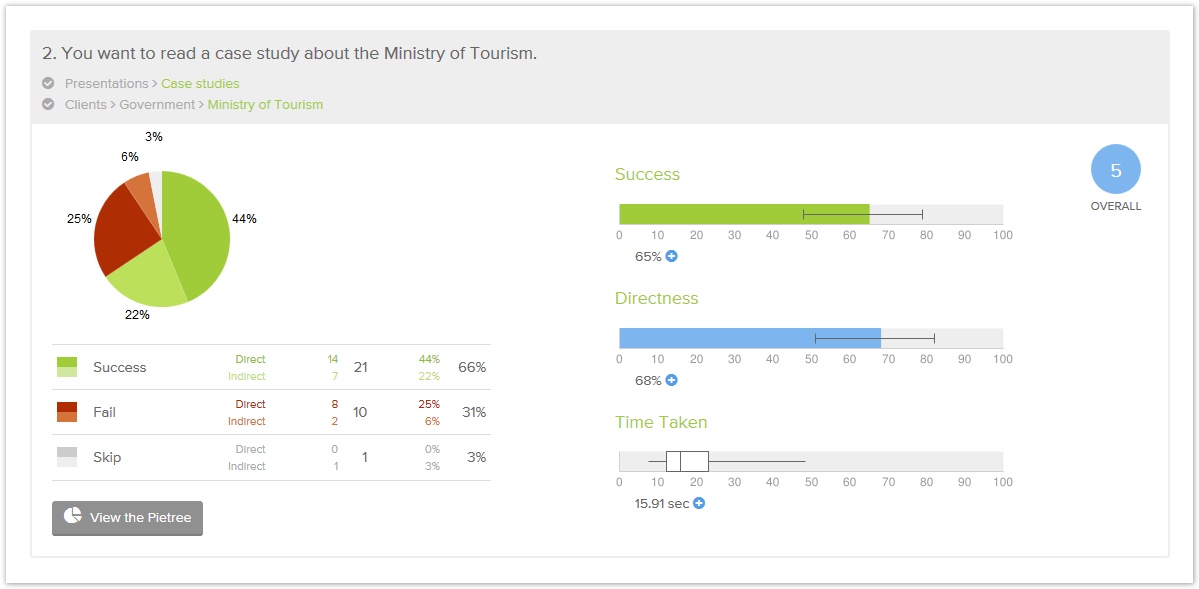
The other big difference with online tree testing is that the analysis is much easier, because the tool itself compiles the results and offers several ways to analyze and visualize them:

To understand the fundamentals of tree testing better, check out these short introductory videos from tree-test tool vendors:
| Treejack by Optimal Workshop | Tree testing with UserZoom |
As tree testing has emerged as a separate technique in the IA toolkit, people have given it different names. To avoid confusion, here is a list of terms that are all refer to the method most popularly known as “tree testing”:
Next: Why run a tree test?