| Table of Contents | ||
|---|---|---|
|
...
Tree testing is likely to suit you if:
- You We can outline your our site as a tree (a hierarchical site map), with headings and subheadings and so on down.
- Your Our global navigation follows this site tree.
Most content-centric sites are like this. For example, ~
...
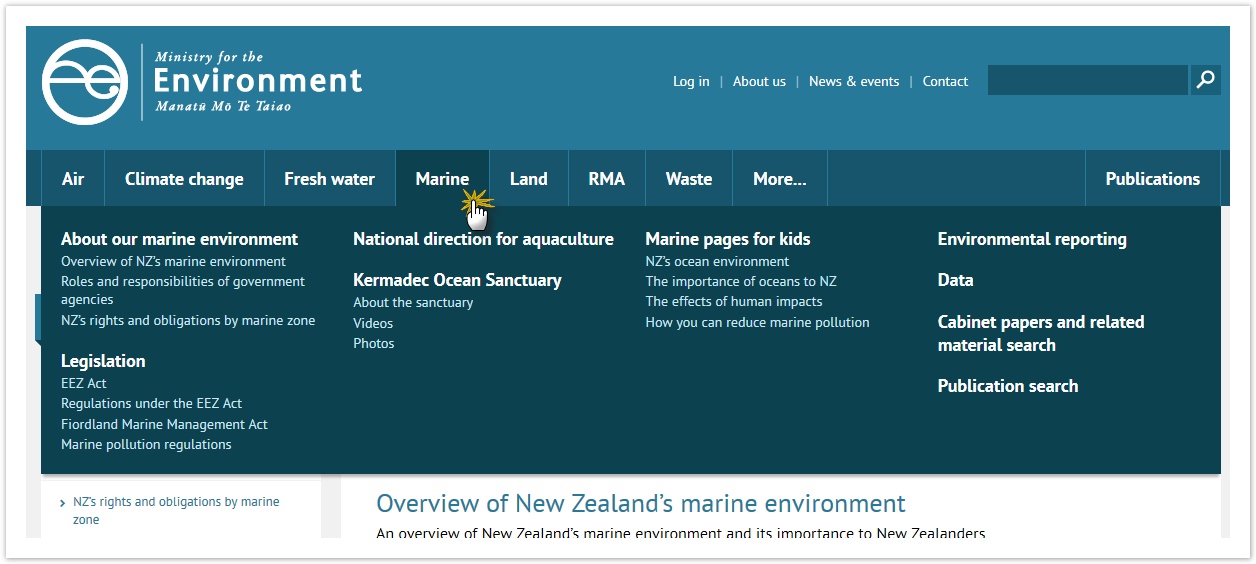
here's a government site showing a main row of tabs and a menu of subheadings for one of them:
However, some sites show the user several ways to navigate on any given page, so that it’s hard to make out which is the “main” top-down structure.
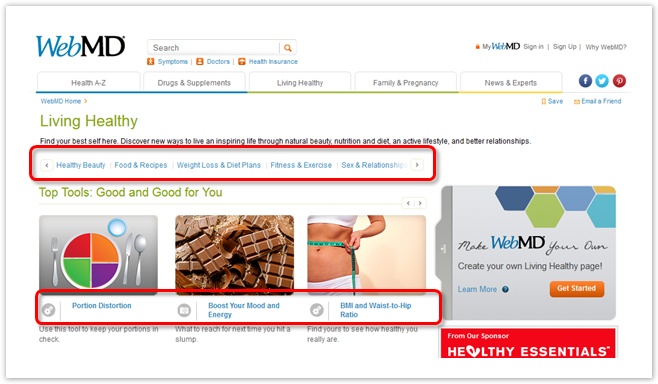
For example, here’s the WebMD site, showing the “Living Healthy” Living Healthy section. The topics offered here are circled in red:
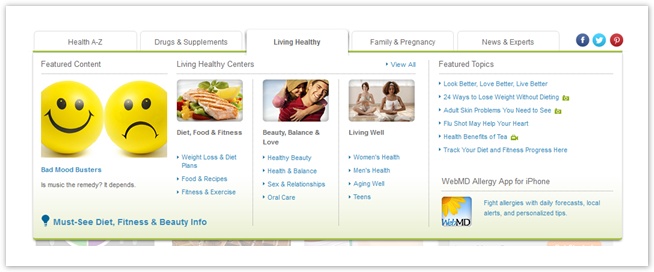
However, the “Living Healthy” Living Healthy mega-menu shows a different set of topics:
It would be hard to run a realistic tree test on a site like this.
- (global) images - set title/alt text and border
...
Usability testing of the actual site (or a high-fidelity prototype) would yield more reliable results.
...
Next: What are the basic steps?