Tree testing is likely to suit you if:
- You can outline your site as a tree (a hierarchical site map), with headings and subheadings and so on down.
- Your global navigation follows this site tree.
Most sites are like this. For example, ~
- show normal site tree and matching site global navigation
However, some sites show the user several ways to navigate on any given page, so that it’s hard to make out which is the “main” top-down structure.
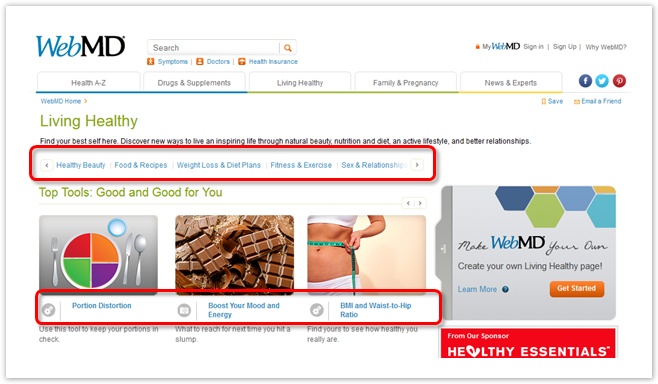
For example, here’s the WebMD site, showing the “Living Healthy” section. The topics offered here are circled in red:
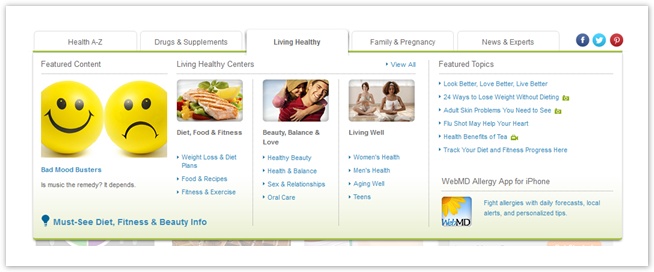
However, the “Living Healthy” mega-menu shows a different set of topics:
It would be hard to run a realistic tree test on a site like this.
- (global) images - set title/alt text and border
Next: What are the basic steps?