First, we need our tree in a form where we can easily work with it – typically, a simple text-document format on a computer. If we’re working with an online tree-testing tool, this will also let us easily copy our finalized tree into the tool later.
(While we can prepare our tree directly in the tree-testing tool, this is usually slower and fussier than working in a dedicated document app first.)
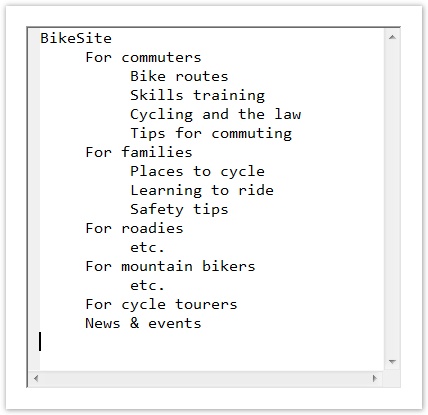
Using a text file
Some people use plain ASCII text files (e.g. tree1.txt), while others use a word processor (e.g. tree1.doc).
Regardless of the file format we use, each heading must be a separate line of text, and its level in the tree is shown by indenting with spaces or (even better) tabs:
Using a spreadsheet
While either of these will work, we recommend using a spreadsheet instead, because:
- The separate columns make it easier to see which level a given heading is on, and to make sure we haven’t accidentally skipped a level.
- We can include several trees (e.g. the baseline tree and some revised versions) in a single spreadsheet by using the page tabs.
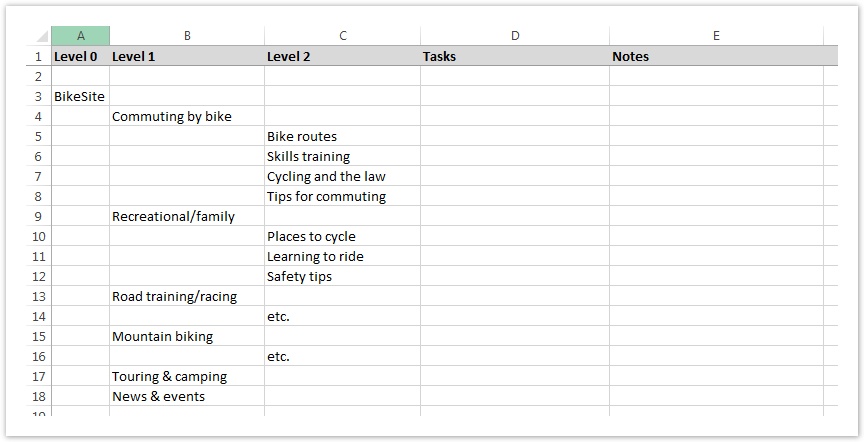
- Most importantly, we can add columns to annotate the tree. In the screenshot below, we’ve added columns for Tasks and Notes.
If we’re working alone, we usually just use our favorite spreadsheet program (e.g. Microsoft Excel, Apple Numbers, etc.).
However, if we’re collaborating with others, we highly recommend using a online spreadsheet (such as Google Sheets) that provides multi-user editing. This lets everyone stay current and contribute without having to email files around and manually consolidate changes later.
Here's an Excel template to get started:
A few notes about our spreadsheet template:
- The first column is reserved for the root node of the tree, so it only has a single entry, typically labeled “Home” or “Top”, but we can rename it to whatever suits our site.
- We’ve included 2 levels, but add or remove columns as required.
- Each heading is on its own row. A common error is to start subheadings on the same row as the heading, but some tree-testing tools will get confused by this.
- The Task column lets us pencil in ideas for tasks we’d like to use to exercise a particular part of the tree. By writing tasks here in the tree, it also provides a quick way to check which parts of the tree we’re testing. For more on this, see Chapter 7 - Writing tasks.
- The Notes column gives us a place to jot down comments, issues, or to-do’s for later work. If a note is particularly important (e.g. we think it should be discussed at our next meeting), we color-code its cell to make it stand out.
- The Assigned to column tracks which team member is responsible for each section of the tree.
- We can add more columns as needed. For example, if some tasks may only apply to some user groups, we may want to add an Audiences column to track this.
For the remainder of this guide, we’ll use the spreadsheet method, although these ideas should be easy to adapt to other methods as well.
Sourcing the tree
If we’re dealing with a small tree, and we don’t already have it in a form that can easily be converted to a spreadsheet or text file, it’s sometimes easiest to just type it manually into our spreadsheet.
However, most tree testing is done on not-small sites, where findability becomes a real problem to solve. For these sites, typing the site structure manually is tedious. It’s usually better to find an existing map of the site and figure out how to convert it to the format we need.
To the best of our knowledge, there is no standard file format or schema for mapping site structures. (Even Google's sitemap file format does not include hierarchy information.) Because of this, importing our existing tree depends on where it’s coming from:
- If we’re using a Content Management System (CMS), there is usually a way to dump the site structure to a file – ideally to a spreadsheet or CSV file, but even a plain text file is better than starting from scratch. From there, we can then copy/paste the content into our spreadsheet and massage it into shape.
- If the CMS exports a tree structure, check that it matches the actual hierarchical navigation of the site. (In some CMS's, the menu structure and the CMS structure can differ.)
- If the CMS provides an option to export page titles or link names, choose the latter because they are what users see when they're deciding where to click.
- Many designers model their site trees using mind-mapping software (Mindjet, FreeMind, etc.) because of its ability to quickly build, revise, and visualize a hierarchy. Like CMSs, these programs typically provide a way to export the map to a text file using indentation, which we can easily import into a spreadsheet.
Using the right format
Whichever tool we use to create and edit our site tree, we want to make sure that it can eventually be imported easily and reliably into our tree-testing tool.
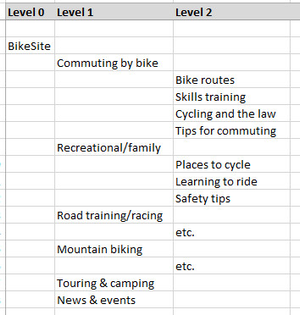
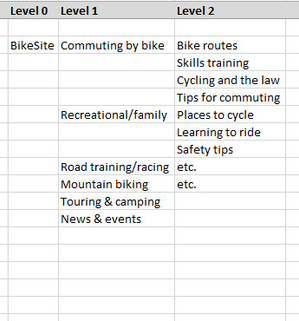
Luckily, the format itself only has 1 major rule: One heading per line
| Right | Wrong |
|---|---|
Many first-timers make the mistake of putting the first subheading of a section on the same line as the section's heading. This makes it harder to move around subheadings while we're revising, and may cause problems when importing to our tree-testing app.
Importing the tree can save a lot of typing, but it’s not a silver bullet. We’ll still need to check our tree for link-name discrepancies and for problematic or missing content, which we describe in the remainder of this chapter.
Next: Which part of the tree?




Add Comment