First, you need your tree in a form where you can easily work with it – typically, a simple text-document format on a computer. If you’re working with an online tree-testing tool, this will also let you easily copy your finalized tree into the tool later.
(While you can prepare your tree directly in your tree-testing tool, we’ve found that this is usually slower and fussier than working in a dedicated document app first.)
Using a text file
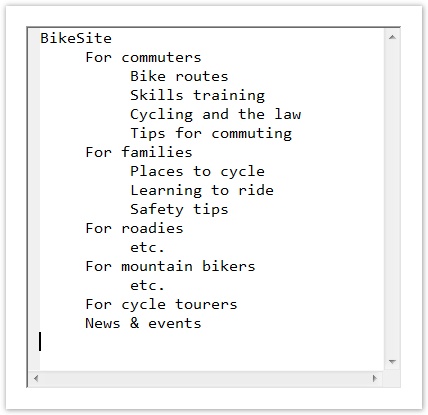
Some people use plain ASCII text files (e.g. tree1.txt), while others use a word processor (e.g. tree1.doc). Each heading is a separate line of text, and its level in the tree is shown by indenting with spaces or (even better) tabs:
Using a spreadsheet
While either of these will work, we recommend using a spreadsheet instead, because:
- The separate columns make it easier to see which level a given heading is on, and to make sure you haven’t accidentally skipped a level.
- You can include several trees (e.g. the baseline tree and some revised versions) in a single spreadsheet by using the page tabs.
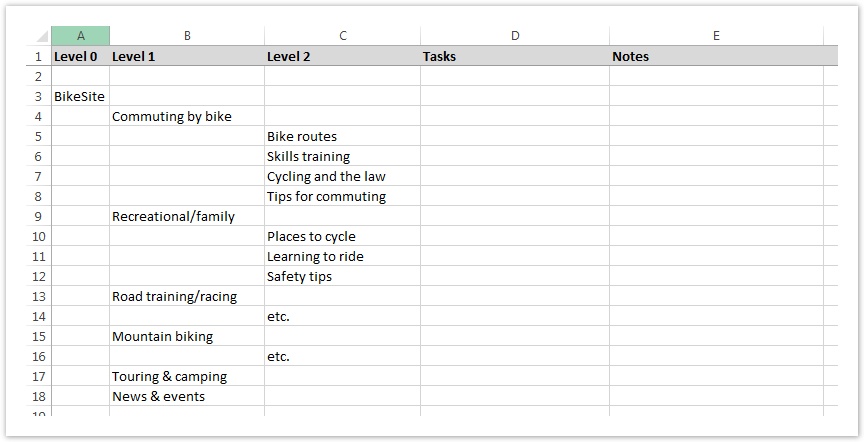
- Most importantly, you can add columns to annotate your tree. In the screenshot below, we’ve added columns for Tasks and Notes.
If you’re working alone, use your favorite spreadsheet program (e.g. Microsoft Excel, Apple Numbers, etc.).
However, if you’re collaborating with others, we highly recommend using a online spreadsheet (such as Google Sheets) that provides multi-user editing. This lets everyone stay current and contribute without having to email files around and manually consolidate changes later.
Here are sample files in Excel and Google Sheets formats to help you get started. Feel free to tweak them to suit your needs:
| File | Format | Description |
|---|---|---|
| Microsoft Excel | ~description |
| Google Sheets | ~description |
A few notes about our spreadsheet template:
- The first column is reserved for the root node of the tree, so it only has a single entry, typically labeled “Home” or “Top”, but you can rename it to whatever suits your site.
- We’ve included 5 levels, but you can add or remove columns as you require.
- Each heading is on its own row. A common error is to start subheadings on the same row as the heading, but some tree-testing tools will get confused by this.
- The Task column lets you pencil in ideas for tasks you’d like to use to exercise a particular part of the tree. By writing tasks here in the tree, it also provides a quick way to check which parts of the tree you’re testing. For more on this, see the Writing Tasks chapter.
- The Notes column gives you a place to jot down comments, issues, or to-do’s for later work. If a note is particularly important (e.g. you think it should be discussed at your next meeting), color-code its cell to make it stand out.
- Add your own columns as needed. For example, if you’re dividing up work with others, you may want to add a Who column to track who’s responsible for each section of the tree.
For the remainder of this book, we’ll use the spreadsheet method, although these ideas should be easy to adapt to other methods as well.
Sourcing the tree
If you’re dealing with a small tree, and you don’t already have it in a form that can easily be converted to a spreadsheet or text file, it’s sometimes easiest to just type it manually into your spreadsheet.
However, most tree testing is done on not-small sites, where findability becomes a real problem to solve. For these sites, typing the site structure manually is tedious. It’s usually better to find an existing map of the site and figure out how to convert it to the format you need.
To the best of our knowledge, there is no standard file format or schema for mapping site structures, so importing your existing tree depends on where it’s coming from:
- If you’re using a Content Management System (CMS), there is usually a way to dump the site structure to a file – ideally to a spreadsheet or CSV file, but even a plain text file is better than starting from scratch. From there, you should be able to copy/paste the content into your spreadsheet and massage it into shape. ~check against actual site, because sometimes the menu structure and the CMS structure differ. ~prefer menu labeling to page titles, because menus are what users see as they navigate
- Many designers model their site trees using mind-mapping software (Mindjet, FreeMind, etc.) because of its ability to quickly visualize a hierarchy. Like CMSs, these programs typically provide a way to export the map to a text file of some description and copy/paste from there.
- ~other sources to import from?
Using the right format
- single heading per line - show right and wrong examples
Importing the tree will save you a lot of typing, but it’s not a silver bullet. You’ll still need to check your tree for link-name discrepancies and for problematic or missing content, which we describe in the remainder of this chapter.
Next: Which part of the tree?