"A place for everything, and everything in its place" - Charles A. Goodrich
Tree testing starts with…of course…a tree.
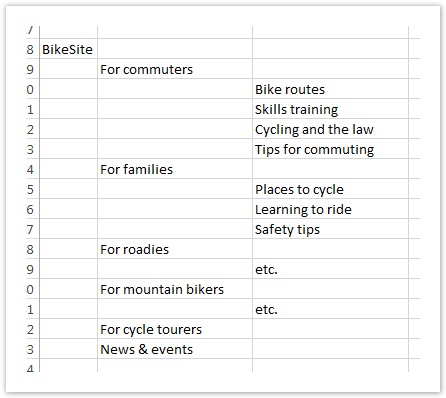
By “tree”, we mean the hierarchical structure of your website or information space, represented as a multi-level list of headings:
You may be testing an existing tree (e.g. the structure of your existing site) or trying out some new trees (revised, or completely rethought) to see how well they work.
While a full discussion of how to create site trees is beyond the scope of this guide, we’ll cover the basics and provide links to other good resources.
Basing new trees on research
Knowing our users, content, and what needs fixing is crucial
Common schemes to organize sites
By audience, activity, topic, department, brand, etc.
Combining and flipping schemes
Trying permutations of level-1 and level-2 headings
Wide/shallow vs. narrow/deep
Wider, shallower trees usually work best (but have their own problems)
Labelling and terminology
Speaking the user's language, keeping headings clear and distinguishable, etc.
Team-sourcing ideas
Involving the team nets us more (and different) ideas
Roughing out alternative trees
Jotting down just enough to triage
Picking candidates to test
Triaging ideas, fleshing out candidates, checking coverage
Posing questions about tree elements
Testing specific alternatives using specific tasks
More on creating trees
Where to find more tips on creating site structures